setAnimationFrame
Delay a function call without the use of setTimeout()
var requestID = setAnimationFrame(function, delay);
- setAnimationFrame returns the requestID for cancellation via cancelRequestAnimationFrame() (polyfill).
- setAnimationFrame passes the given function the DOMHighResTimeStamp as a parameter.
- The delay units are in miliseconds.
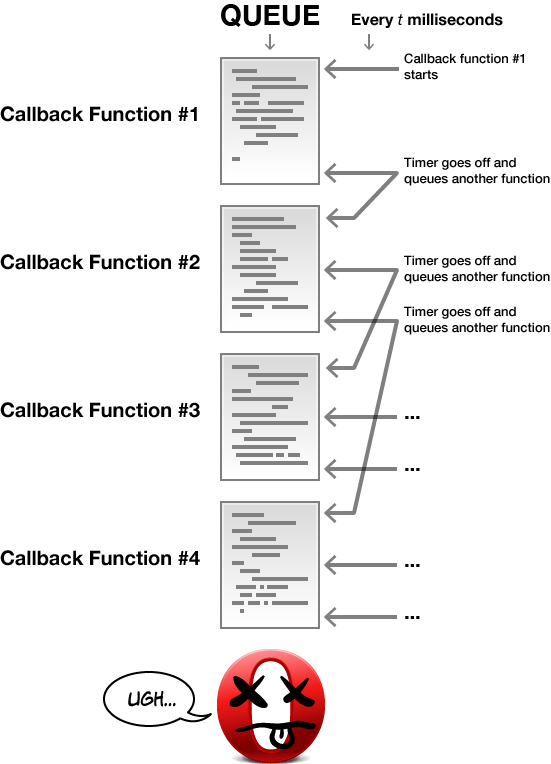
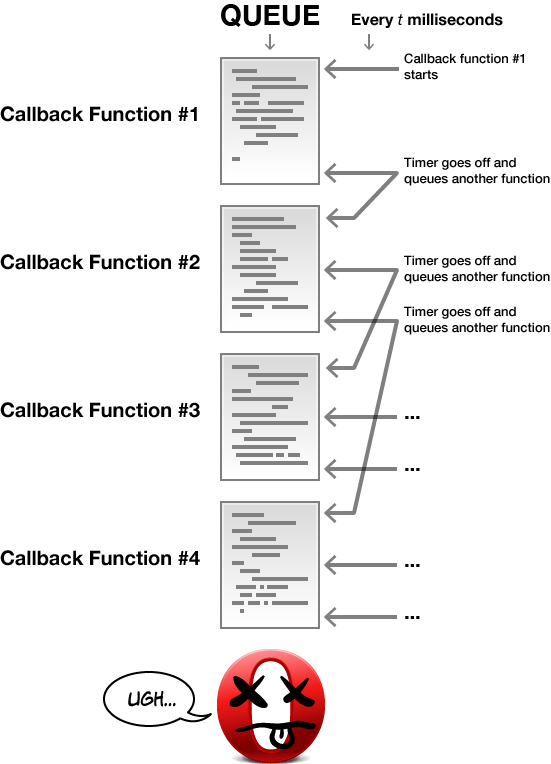
Why not use setTimeout?

Checkout Better Performance With requestAnimationFrame
By Luz Caballero
Browser support using the requestFrame polyfill. npm i --save request-frame
Browser Support Without a polyfill or vendor prefix usage.
See caniuse for more details.
MIT License
Copyright (c) 2016 Julien Etienne